Students sometimes have questions or concerns about a class that they are reluctant to share publicly.
One of our faculty wanted to address this issue and provide a place for students to comment or ask questions anonymously. Canvas does not have a built-in option for doing this but you can easily do it by embedding an Office365 form into a page in Canvas.
Follow the steps below to add a comment form to your course. If you need assistance please contact the Teaching and Learning team at classes [at] emory [dot] edu or make an appointment with one of our team members at http://tlt-emory.libcal.com/appointments/
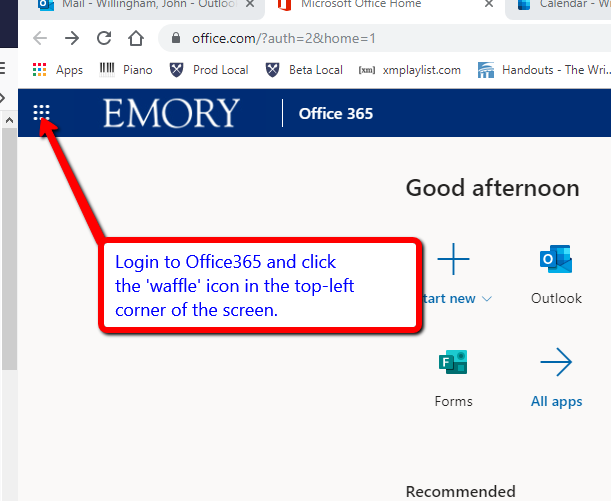
1. Login to Office365

Learn more about the Office365 suite of apps.
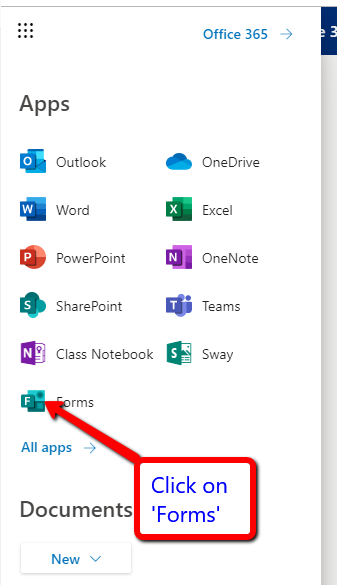
2. Select Forms

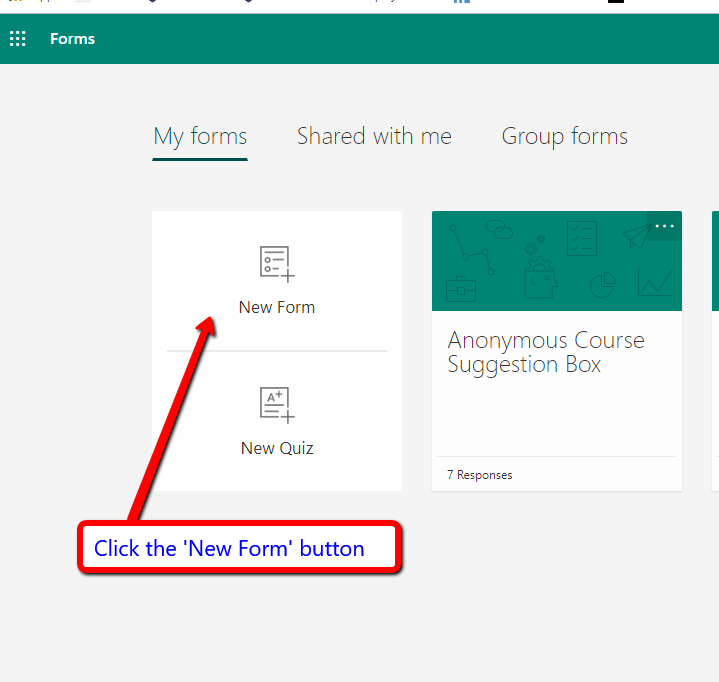
3. Create new form

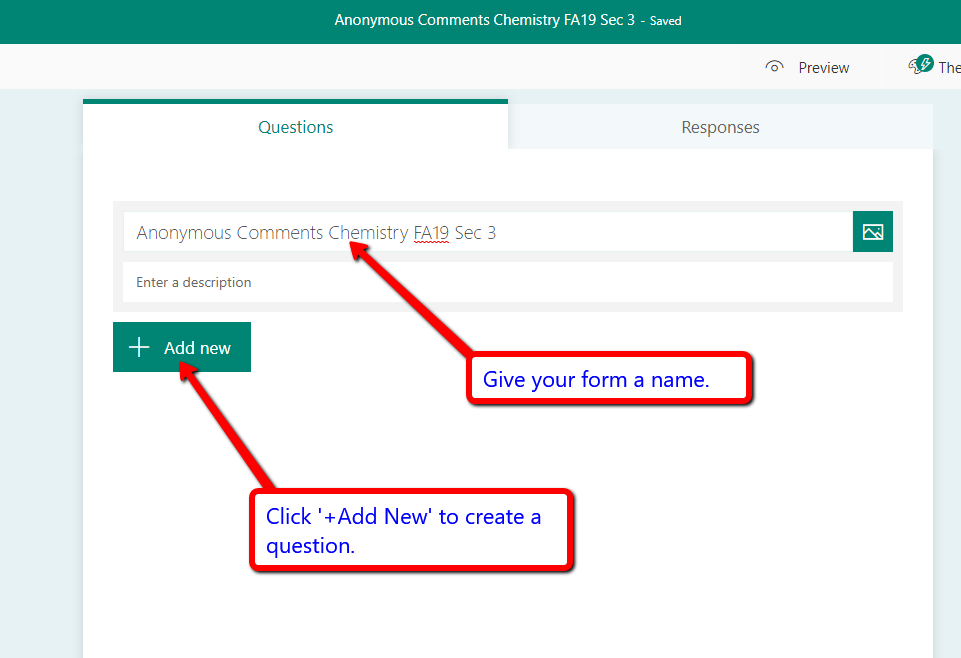
4. Name your form

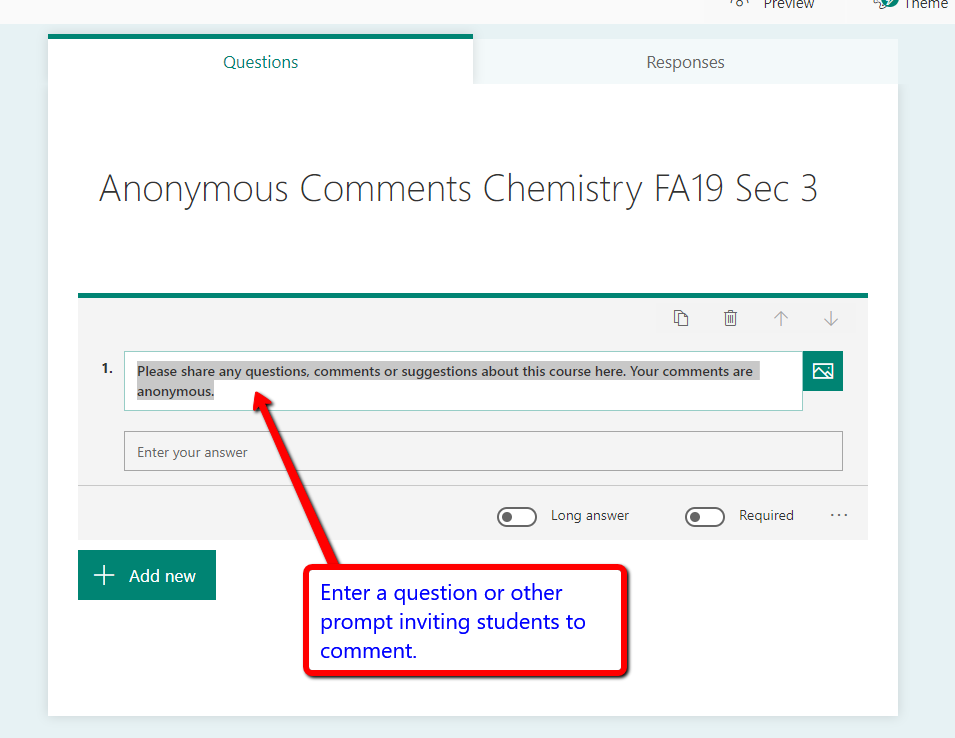
5. Add a question prompt

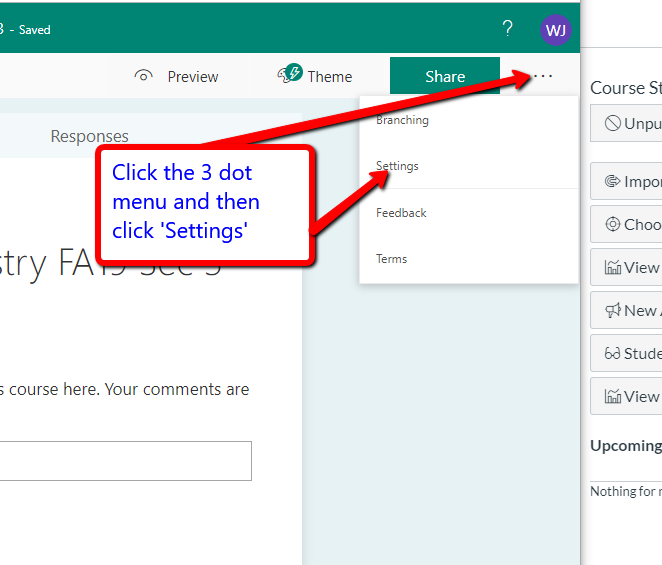
6. Open the settings menu

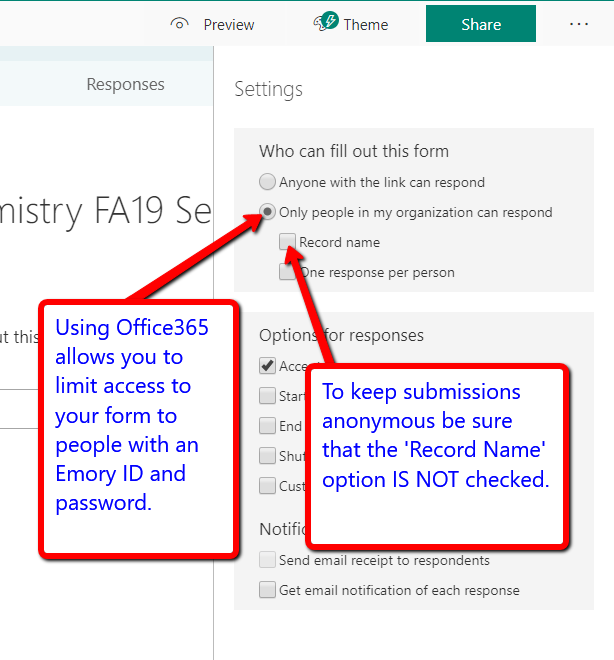
7. Make your form anonymous

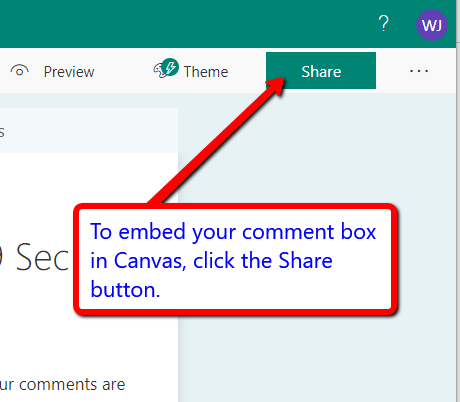
8. Open the share menu

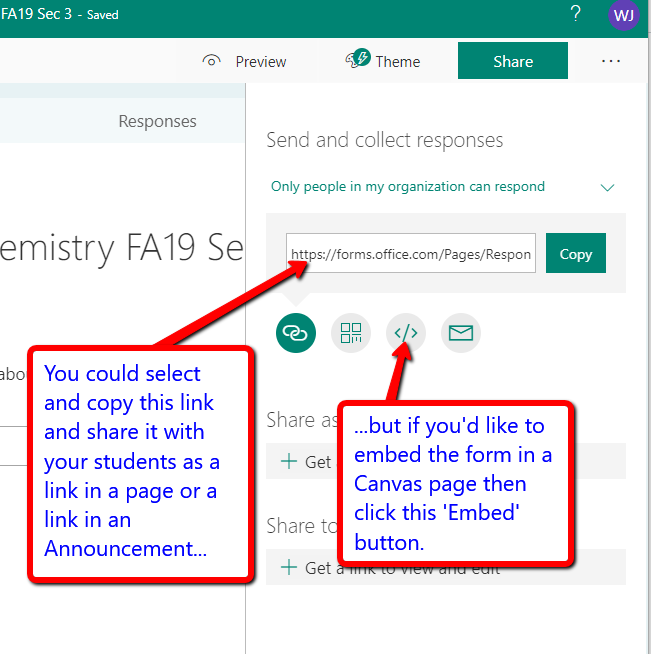
9. View the sharing options

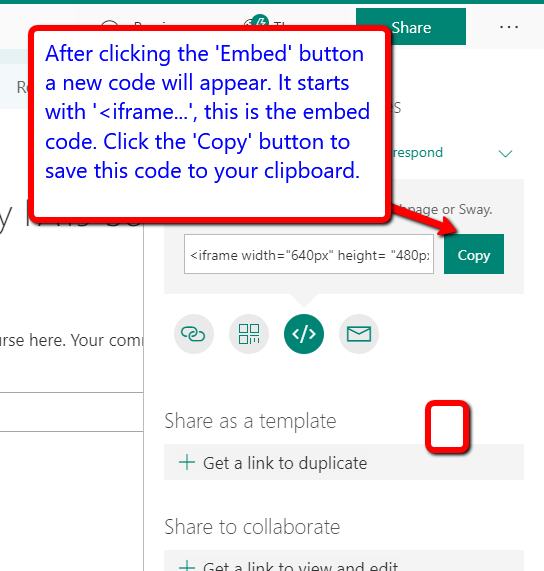
10. Copy the embed code

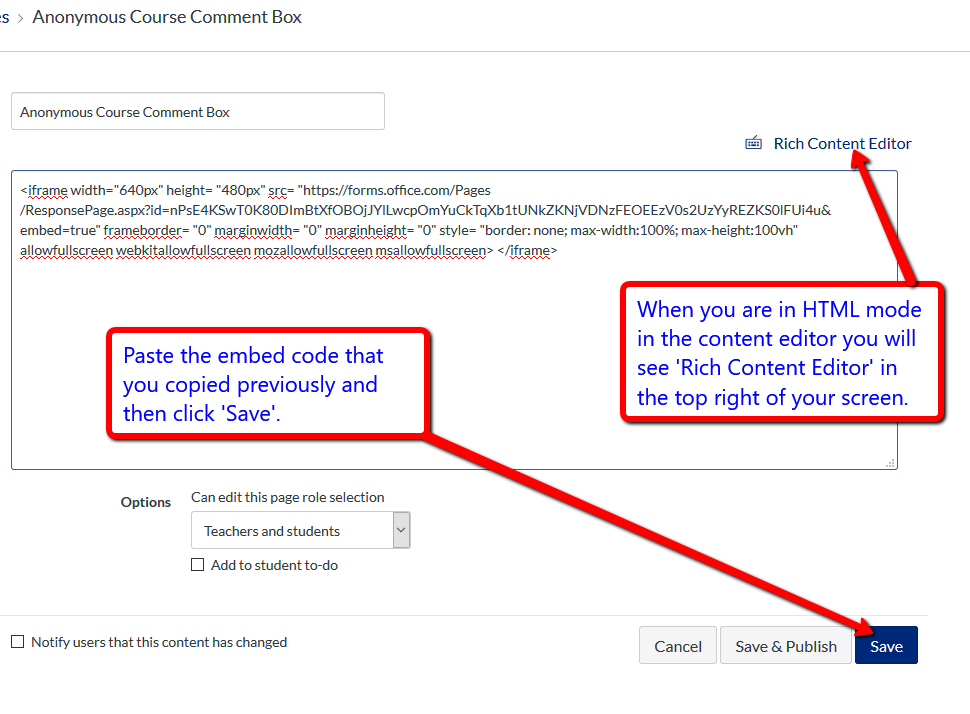
11. Create a page in Canvas and switch to HTML editor

12. Paste the embed code into HTML view in your page

13. Your form is embedded

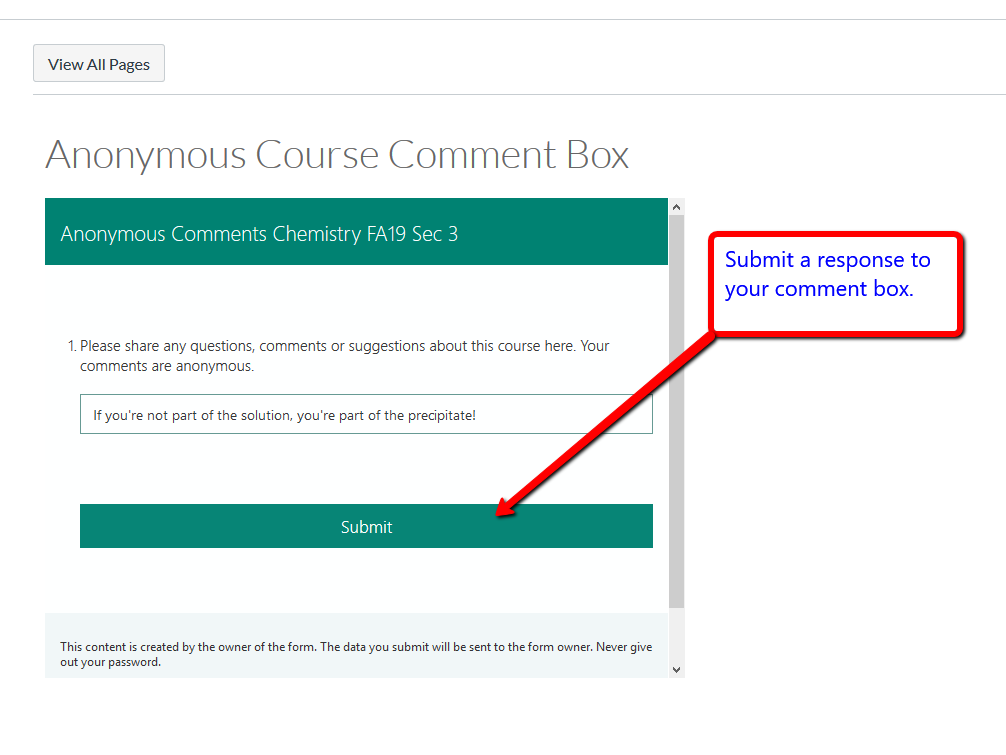
14. Give it a try – submit a question or comment

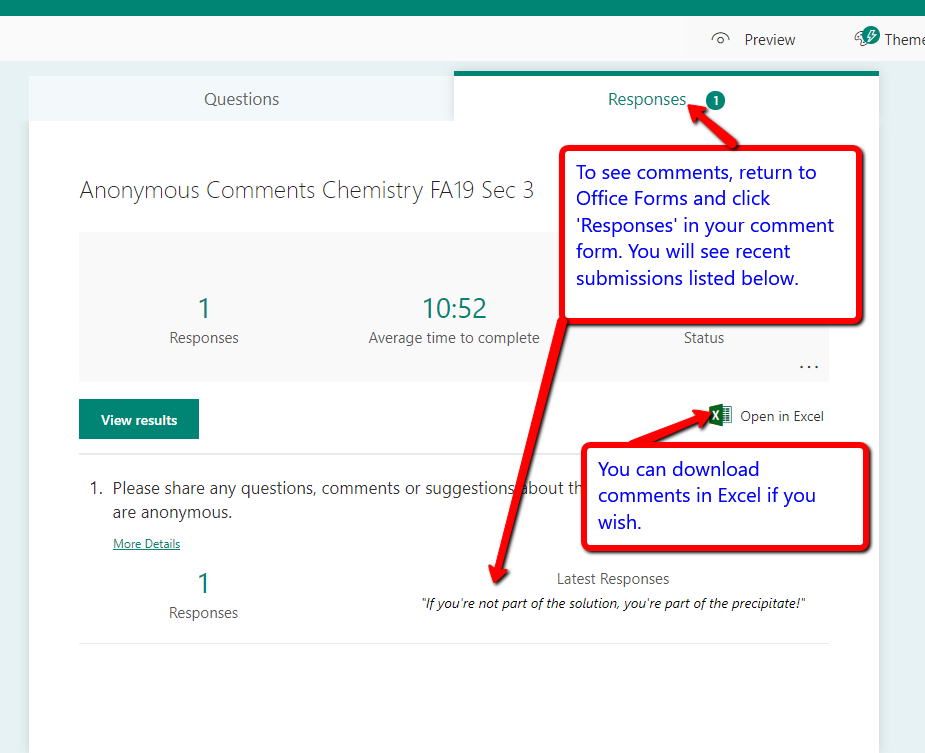
15. View comment submissions