We encourage authors from across the library (and the campus) to contribute blog entries about library news, events, services and resources. Blog post should include content that will be useful, interesting, or engaging to our audience, as well as respectful of copyright and other legal rights. If you have any additional questions not covered below, please contact your Blog Oversight Group (BOG) at libblog [at] listserv.cc.emory.edu
- Emory Libraries https://scholarblogs.emory.edu/woodruff/
- Rose Library https://scholarblogs.emory.edu/marbl/
- Oxford https://scholarblogs.emory.edu/oxford/
- Health (WHSCL) https://scholarblogs.emory.edu/whscl-news/
- Business (Goizueta Business Library) https://scholarblogs.emory.edu/gbsl/
To post to the Woodruff Library blog, you will need to be added to the list of authors. Contact cbragg [at] emory.edu to be added to the Woodruff Library ScholarBlogs website. Once you have an account, you can log in to write, edit, and publish your posts.
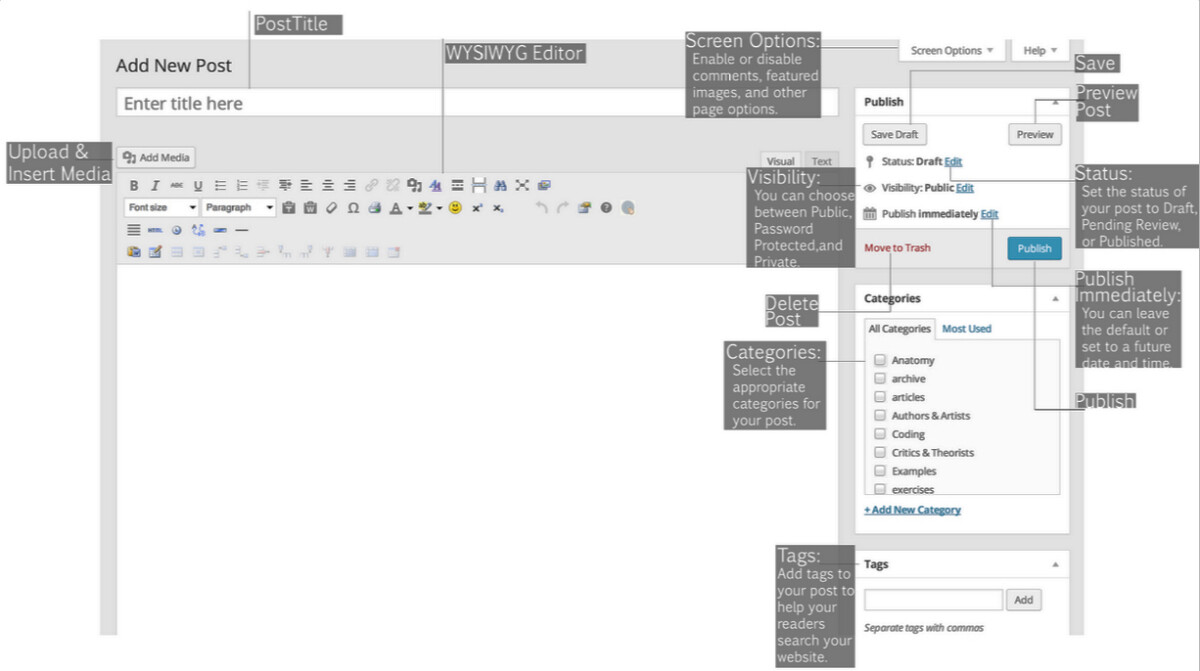
WordPress Dashboard
The Dashboard in WordPress is the administrative area of your blog. This is where you can add or edit a blog post. Once you log in to ScholarBlogs, you will be able to see the Woodruff Libraries blog under the My Sites menu in the upper left-hand corner of the screen.
Posts and Pages
A WordPress post is roughly the equivalent of an article in a newspaper. Contributors are welcome to write posts on the blog either using the ScholarBlogs interface or by e-mailing libblog (at) listserv.cc.emory.edu. Pages can be static (this page is an example), or could be where new posts appear (as on the home page of this blog). Please don’t create new pages without asking first.
Creating and Editing Posts
All you have to do to start writing is to click the little plus gadget (+) at the top of the dashboard next to the word “New.” The first option is to create a new post. Here are the different sections you’ll need to fill in:
Post Title
This is the title that will be displayed at the top of your page. Please refer to the Style Considerations section below for post headline/title capitalization.
Permalinks
The permalink defines the unique URL by which your page will be made accessible. By default, the permalink is the title of your page (lowercase and with spaces replaced with dashes). Please keep your title relatively short. If your permalink is too long, you decide to change the title of your post, or wish to customize the permalink for some other reason, you can do so by clicking the “edit” button.
WYSIWYG Editor
Add content easily to your post via the WYSIWYG (“What You See Is What You Get”) editor. This functions like a standard word processor and gives you the ability to easily produce a formatted document without having to know HTML. In order to make more advanced changes not supported by the Visual editor, you may view the raw code by clicking on the “HTML” tab to the top right of your post.
Add Media
Upload and insert images to your post / page by clicking the icon to the right of the “Upload/Insert” heading to the top left of your post content. Ideal original image size is 1200 pixels on the longest side (whether horizontal or vertical). You will then be given the option of dragging and dropping files from your computer or selecting them manually.
Media attachment details
Once media items are uploaded, you can edit their properties by selecting the “Gallery” link on the top of the “Add Media” dialogue. Click “Show” for the item(s) that you want to edit.
- Title (Required) – Add a brief descriptive title for your image. This will help your image (and your story) to be found by search engines.
- Alternative Text (Important) – This is the text that will be seen if the image cannot be displayed (i.e. if the reader has a slow connection or is using a screen reader). Include descriptive text for the image.
- Caption – If left blank, then only the image will be displayed. If caption text is added, this will automatically be included as a caption underneath the image in the post.
- Link URL – By default, WordPress will insert a link to the physical location of the image on the server, so that users who click the image on your page will be directed to the full image. If you would like this to direct the reader elsewhere (i.e. to another page), then you can type the alternative URL here. If, on the other hand, you do not wish your image to be a link, simply delete the URL text or click the “None” button.
- Alignment – Determines the location of the image relative to the text on your page
- Size – WordPress will recommend alternative image sizes depending on the size of your original image. WordPress produces three versions of your image in different sizes, in addition to the original. Often people upload large images that take a long time to display, especially on slower Internet connections. The benefit of making use of these built-in size options rather than resizing your original image using HTML is that WordPress’ resized versions take less time to display.
Once you have uploaded your image, click the “Insert into page” button to embed it in your post. Please note that the image will be displayed at the point where your cursor appears in the WYSIWYG editor.
 Categories
Categories
Categories are a useful way of organizing your posts, increasing search engine optimization and increasing ease of navigation on the part of end users. They are often used in menus and widgets, but are also listed at the bottom of each post as links, making it easy for readers to find related site content. For categories to be the most useful, they should remain generic.
To assign a post to a category, you may select one more more from the categories listed to the right of your post content. Every post should have one or more categories. Please do not create new categories.
Current categories
- News (default): All posts are in this category by default so they appear on the blog homepage feed. All events are placed in this category.
- Library Resources: Databases, changes to the reference collection, tips on using library resources, etc.
- Press Releases: Only to be used by M&E for true “press releases.”
- Rose Library: Blog entries created by Rose staff and cross-promoted by M&E.
- Carlos Museum: Blog entries created by Carlos staff and cross-promoted by Marketing & Engagement (M&E).
- Preservation and Digitization: Blog entries created by these departments.
- Scholarly Communication: Blog entries created by the Scholarly Communications Office (SCO).
 Tags
Tags
Tags are another way to organize site content, increase search engine optimization, and improve accessibility for end users. They are listed at the bottom of each post as links. You may create as many new tags as you want, but please take a look at the list first to see if there is already a tag that suits your needs.
Comments
Comments allow readers and subscribers to interact with content on the site. You can enable and disable comments on posts from the “Discussion” box.
 Publishing Options
Publishing Options
- Preview – Clicking this button opens your page in a new browser tab so you can see the changes you have made to your content, without saving the draft or publishing.
- Draft – This will save your page without making it publicly viewable. You can return to complete and publish it later if you would like.
- Publish – Selecting this option publishes the page to the Web. Everyone with permission will be able to view it and search engines will be able to index it.
- Visibility – There are three visibility options:
- Public: Viewable by everyone with access to the site
- Password Protected: Readers must enter the correct password before they are allowed to see the page
- Private: Content is viewable only by the author and site administrators
- Scheduling – Rather than publish content immediately, you may choose to make a post public on a later date or time. You can also change the date associated with a particular post if you want to.
Style Considerations
Emory Libraries follows the Associated Press (AP) style and usage guide for journalism and news writing. One to highlight: Titles of books, exhibitions, articles, poems etc. are in quotes, not italics. Names of newspapers, magazines etc do not need quotes or italics.
Capitalization
AP style incorporates what’s known as a “downstyle” for capitalization. This means that words are all lowercase unless a specific rule says to capitalize them, such as proper nouns like specific state names in the United States. Common job titles are typically lowercase, and academic subjects such as physics, psychology, comparative literature, and others are lowercase; languages/religions/ nationalities and regions of the world are uppercase (English, Jewish, Middle Eastern).
In AP Style, only the first word and proper nouns are capitalized in headlines.
Titles of works
Put quotation marks around the titles for these types of works: Books, computer games, movies, operas, plays, poems, albums, song titles, radio and television shows, lectures, speeches, and works of art.
Do not put quotation marks around the Bible and books that are primarily catalogs or reference materials. Do not include quotations around such software titles such as Adobe Photoshop or Windows.
For classical compositions, use quotation marks around the composition’s nicknames but not compositions identified by its sequence. For example,
- Dvorak’s “New World Symphony.”
- Dvorak’s Symphony No. 9.
Titles of people / author bylines
People’s titles are lowercase after their names, and before their names if they are a common title.
Examples: chemistry professor, English professor, psychology librarian, Rose Library director
Dates
For dates, always use a numeral without the addition of “st, nd, rd, or th.” When a month is used with a specific date, the month should be abbreviated. For example, refer to New Year’s Day as Jan. 1 — not January 1, January 1st, or January first.
Headers
Structure blog posts so they are easy to read and scan. Use headings (H1-H4) to organize content and help readers find what they need quickly.
H1: Page or post title
H2: Main sections of content
H3: subsections of H2
H4: subsection of H3