 As the Library Technology and Digital Strategies Team puts the finishing touches on their rollout of Emory Libraries’ new web site, lead web developer Kristian Serrano delivered a presentation at the InfoForum on how the team is taking new approaches to web development. The following are excerpts from his presentation.
As the Library Technology and Digital Strategies Team puts the finishing touches on their rollout of Emory Libraries’ new web site, lead web developer Kristian Serrano delivered a presentation at the InfoForum on how the team is taking new approaches to web development. The following are excerpts from his presentation.
Employing the Principles of Atomic Design
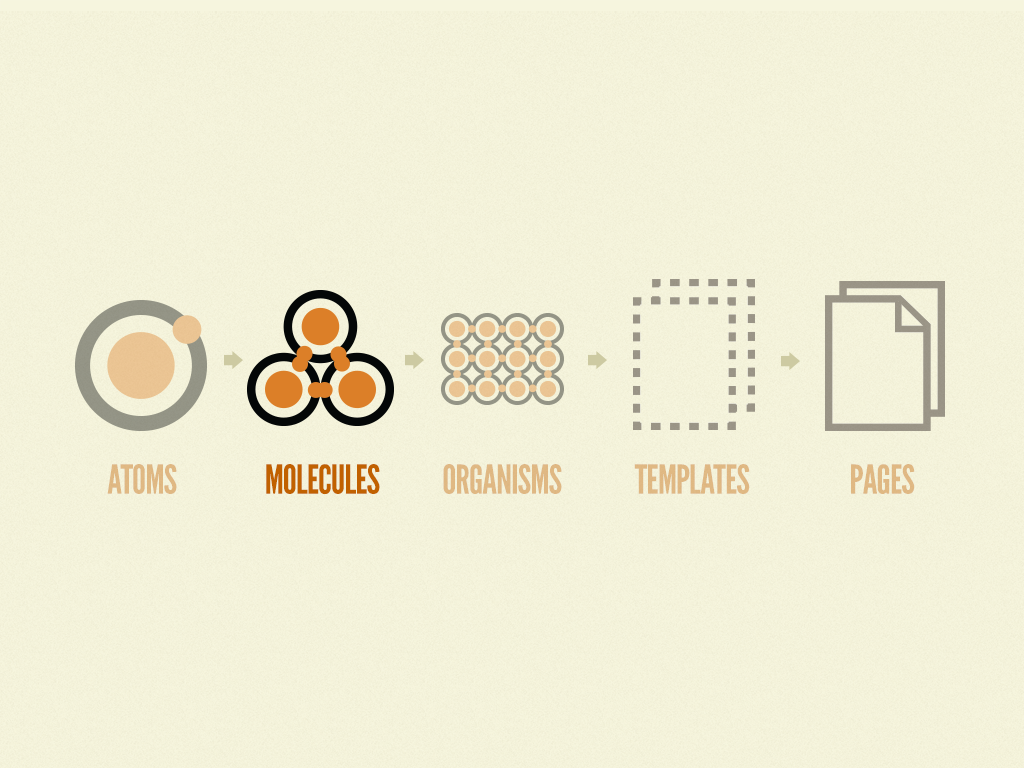
Atomic Design is a concept where developers begin with small building blocks and work upward. This is in dramatic contrast to the top-down approach used in the past, where developers would consider an entire page at the beginning and work downward to discover the elements needed to build the page. In Atomic Design, developers build big things by focusing on building its smaller elements.
By arranging smaller things, such as a search bar, into larger components, such as a web page template, developers are able to more easily make changes to simple elements and have those changes replicate seamlessly throughout the design. This is accomplished by way of a pattern library.
What’s a Pattern Library?
A pattern library is a browsable library of web design components, pre-defined for use as a starting point for front-end development (the development of user interfaces). The great thing about using a programming library in this way is that it allows for rapid development and visual consistency in branding.
Employing a templating engine
 LITS developers use Cascade as their content management system (CMS), however the system contains limitations that can be overcome through the use of an external templating engine pattern library. These limitations include render time, slowness of site-wide updates, and platform constraints.
LITS developers use Cascade as their content management system (CMS), however the system contains limitations that can be overcome through the use of an external templating engine pattern library. These limitations include render time, slowness of site-wide updates, and platform constraints.
The pattern library is used for development by generating the template files employed by the templating engine. Designed by Lauren Hamel, Emory Libraries’ templating engine allows for fast and flexible updates throughout a website without having to republish the entire site every time a change is made. Basically, the job of development occurs outside of the constraints of the CMS. In this way, the team has far more design flexibility and can employ more modern-looking design while still using Cascade.
If you are interested in reading the principles of Atomic Design, go to the book written by Brad Frost at: http://atomicdesign.bradfrost.com. Brad Frost is also the keynote speaker at this year’s Designing for Digital conference: http://designingfordigital.com/2019-keynotes/.
